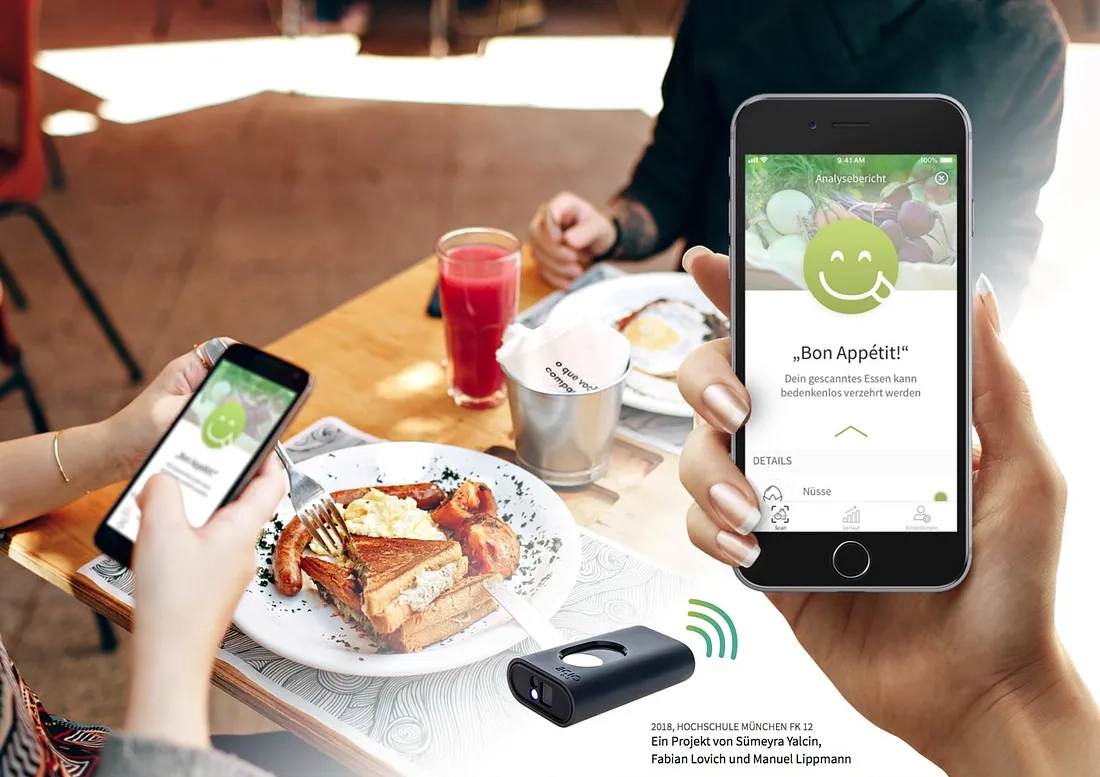
Wer kennt das nicht: der Magen knurrt, erst mal zum Kühlschrank. Da finden sich ja noch einige Tupperdosen mit Resten von vor paar Tagen. Perfekt! Aber kann man das noch essen? Ein kritischer Blick ist meistens nicht so aufschlussreich wie Muttis feine Nase. Wäre das nicht toll, wenn man jetzt irgendwie verlässlich feststellen könnte, ob das Essen noch genießbar ist?
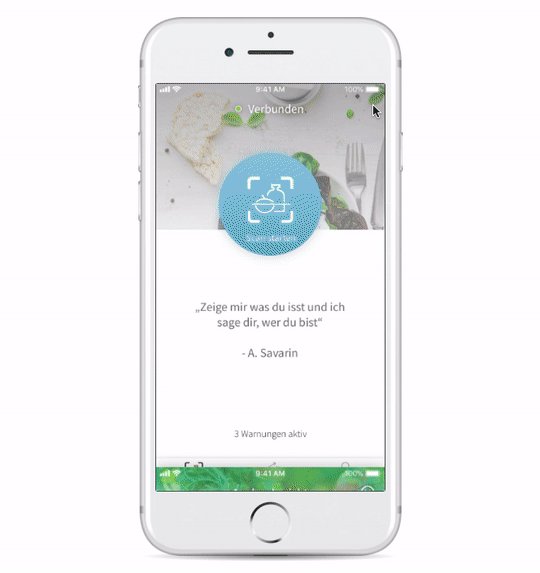
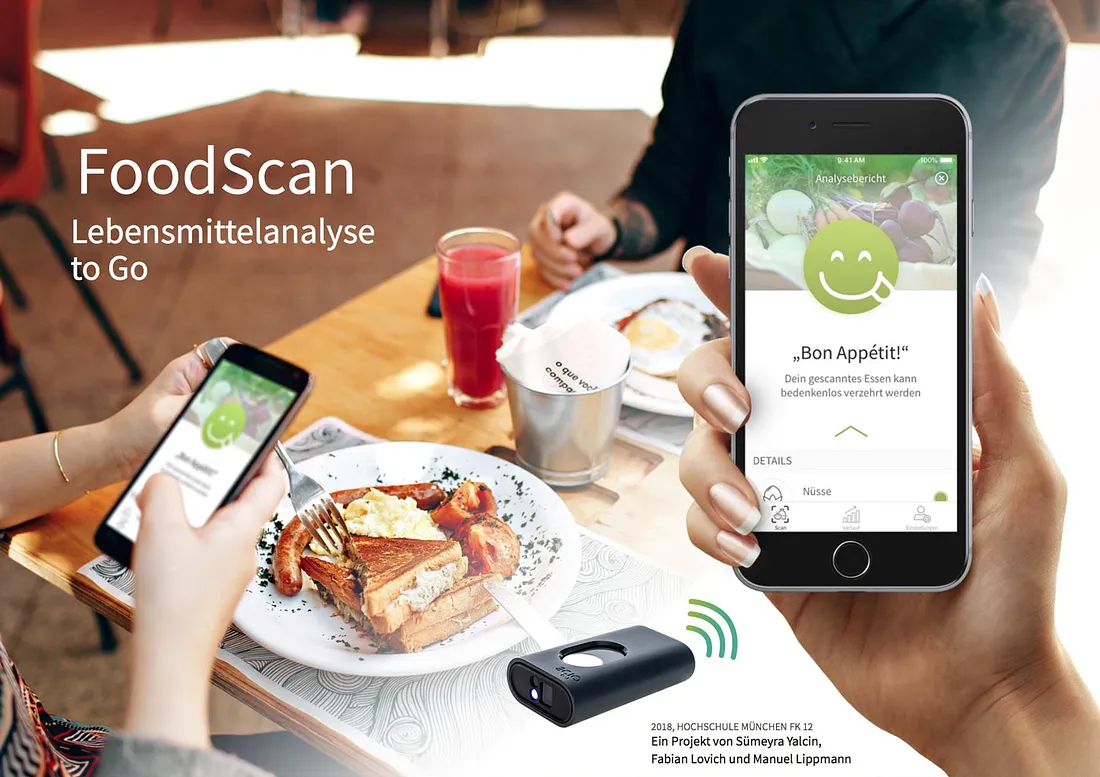
Genau da setzt FoodScan an. FoodScan ist eine Software, die mit einer externen Hardware verbunden ist. Mit einer zugehörigen App, kann man Lebensmittel auf ihre unbedenkliche Verzehrbarkeit überprüfen. Doch auch für Allergiker ist dies eine interessante Anwendung. So kann schnell überprüft werden, ob Lebensmittel bestimmte Allergene enthalten.
Das Projekt FoodScan stammt aus dem Interface-Design Kurs von Matthias Edler-Golla. Aufgabenstellung war es, sich irgendeine Hardware auszudenken, die in Kombination mit einer Smartphone App betrieben wird. Der Fokus dieses Kurses lag allerdings auf der Entwicklung der App bzw. deren Interface. Die Hardware und deren Funktionalität wurde als gegeben angenommen.
Das Projekt wurde in 3er-Teams bearbeitet. An dieser Stelle VIELEN DANK! an die besten Teampartner Sümeyra Yalcin und Fabian Lovich!
_small
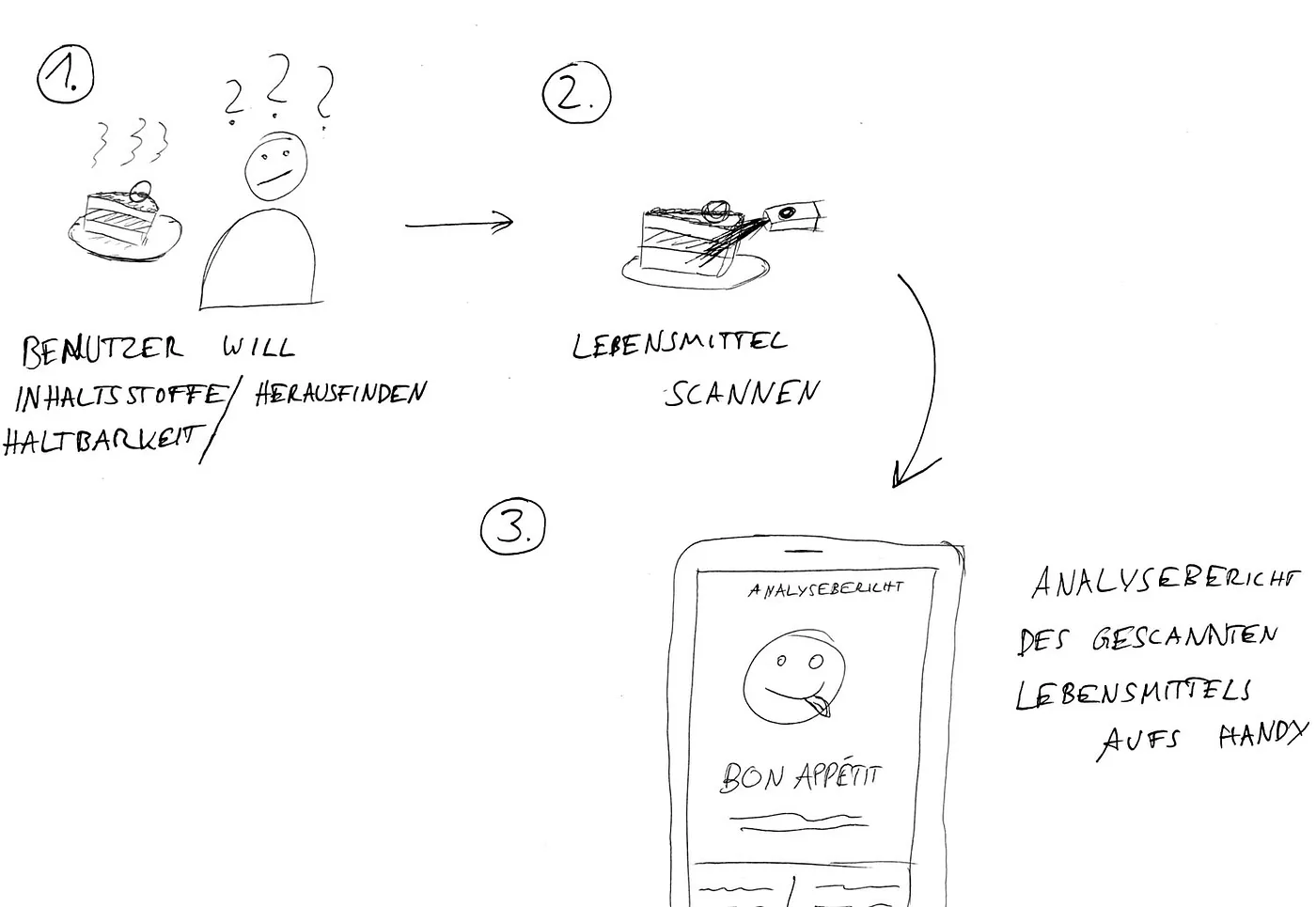
 Erste Konzeptskizze
Erste Konzeptskizze
Nachdem wir uns für eine Idee entschieden hatten, skizzierten wir grob, was die App alles können soll. Danach ging es an die erste Projektphase:
Recherche
Ganz treu dem Human Centered Design Process stand am Anfang erstmal eine Menge Recherche an. Das Problem “Schnelle Überprüfung von Essen zwecks Verzehrbarkeit und Inhaltsstoffen im Alltag” wollte zuerst von uns umrissen werden. Dazu gehörte eine Menge: Interviews in Bezug auf Einkaufs-, Koch- und Ernährungsgewohnheiten, Konkurrenzrecherche, Studien zu Allergenen, Verfahren für schnelle und berührungslose Tests von Nahrungsmitteln…
_small
 SCiO in action
SCiO in action
Fun Fact: wir fanden ein sehr interessantes israelisches Start-Up, das einen handlichen Nahinfrarot-Scanner entwickelt. Dieser deckt sich mit unseren Vorstellungen der benötigten Hardware. Die besagte Firma nennt sich Consumer Physics und deren Wunderscanner ist der SCiO.
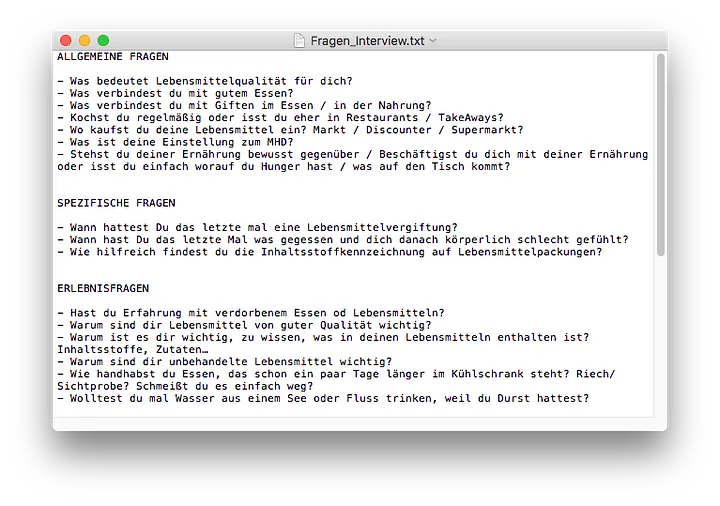
Zurück zu unseren Projekt: Die Zielgruppe für unsere App wurde definiert und mit entsprechenden Personen Interviews geplant. Nachdem wir den Fragenkatatlog fertig hatten, stürzten wir uns in die ersten Interviews. Das war eine Menge Spaß und lieferte sehr interessante Einblicke in die Essgewohnheiten unserer Mitmenschen. Auch wenn man sich etwas komisch fühlte, zu fragen “Wie oft putzt du deinen Kühlschrank?”.
_small
 Entwurf des Fragenkatalogs
Entwurf des Fragenkatalogs
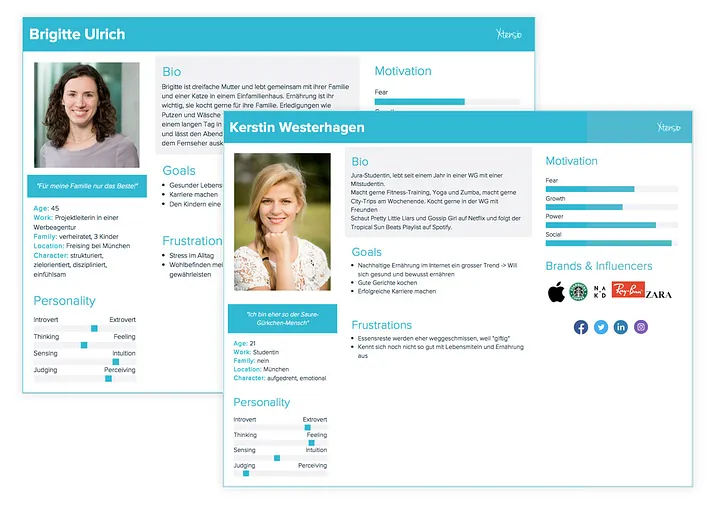
Das Wissen was in den Interviews aufgetaucht ist ließen wir direkt in 2 Personas fließen, die stellvertretend für unsere Zielgruppe stehen. Die Personas helfen ungemein bei der Entwicklung des Interfaces. Auch Fragen wie “Kommt Person X mit dieser Funktion klar?”, oder “Braucht Person Y dieses Feautre wirklich so dringend wie wir denken?” lassen sich anhand der Personas leichter beantworten.
_small
 Unsere zwei Beispielnutzerinnen
Unsere zwei Beispielnutzerinnen
Entwicklung erster Interface Ideen
Nach einer umfangreichen Recherchephase machten wir uns an die Struktur der Applikation. Schnell wurde klar: es muss super simpel sein. Viel ist ja auch nicht zu tun. Eigentlich nur eine Anzeige, ob das getestete Essen noch gut ist oder nicht.
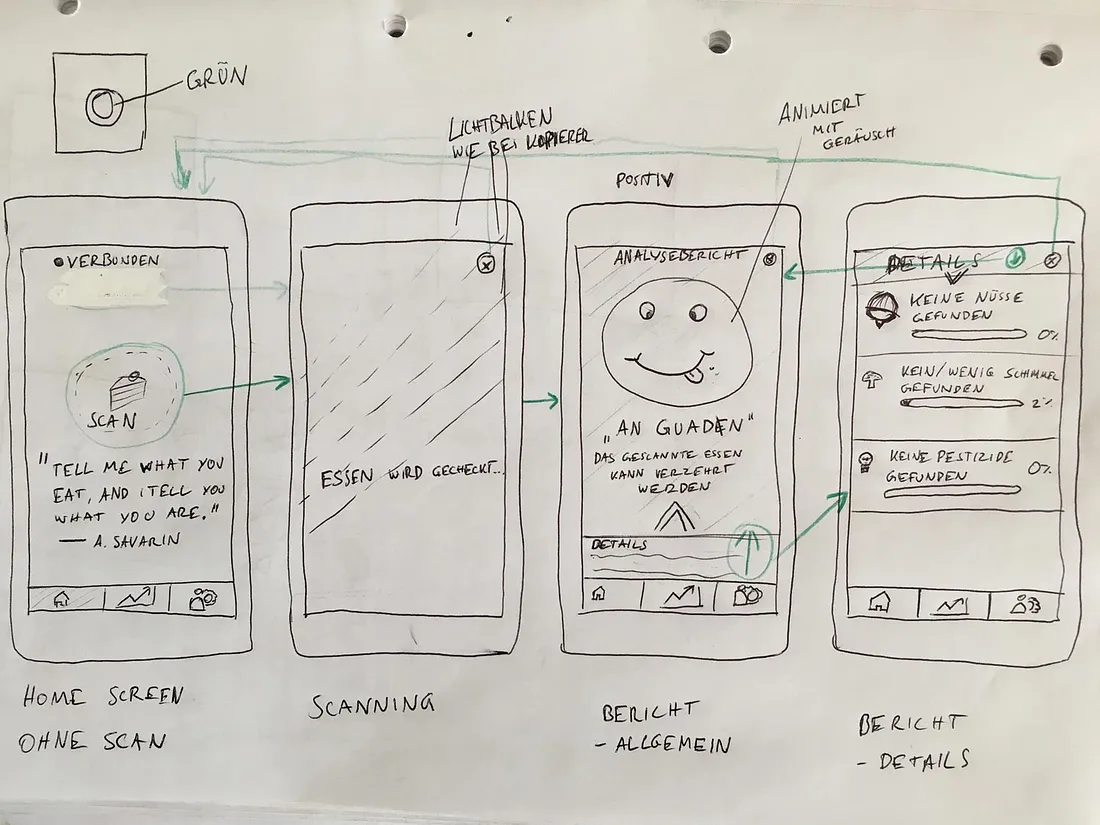
 Erste Ideen fürs Interface
Erste Ideen fürs Interface
In einigen Iterationen haben wir das Interface auf dem Papier durchgespielt. Dadurch wurde das Projekt nicht nur sehr viel konkreter, sondern auch zugleich umfangreicher. Wir bemerkten, dass wir doch mehr zu designen hatten als ursprünglich angenommen. Z.B. ein Tutorial beim Start der App, eine Animation während des Scanvorgangs …
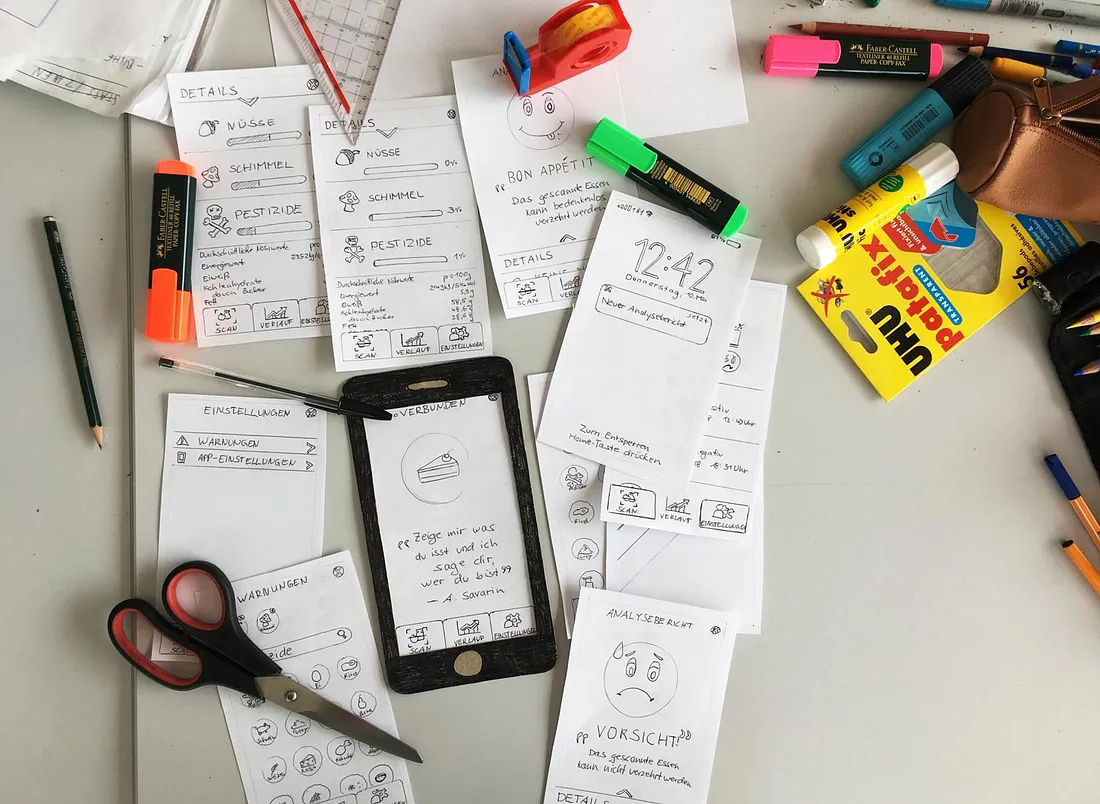
Paper Prototyp

Als alle teile der App durchdacht waren, machten wir uns an die sorgfältige Ausarbeitung eines sog. “Paper Prototyps”, der es uns erlaubte die Applikation schon in diesem Stadium mit Endanwendern zu testen. Mit den gemalten Interfaces werden bestimmte Nutzerszenarien wie z.B. “Du hast eine Nussallergie. Stelle in der App ein, dass du bei Nüssen besonders gewarnt wirst.” durchgespielt, es wird darauf geachtet ob die Testpersonen dabei auf Verständnisprobleme stoßen.
In diesem sehr frühen Stadium Rückmeldung zwecks der Struktur der Applikation und der Verständlichkeit der Interfaces zu erhalten kann immens Zeit und Arbeit sparen.
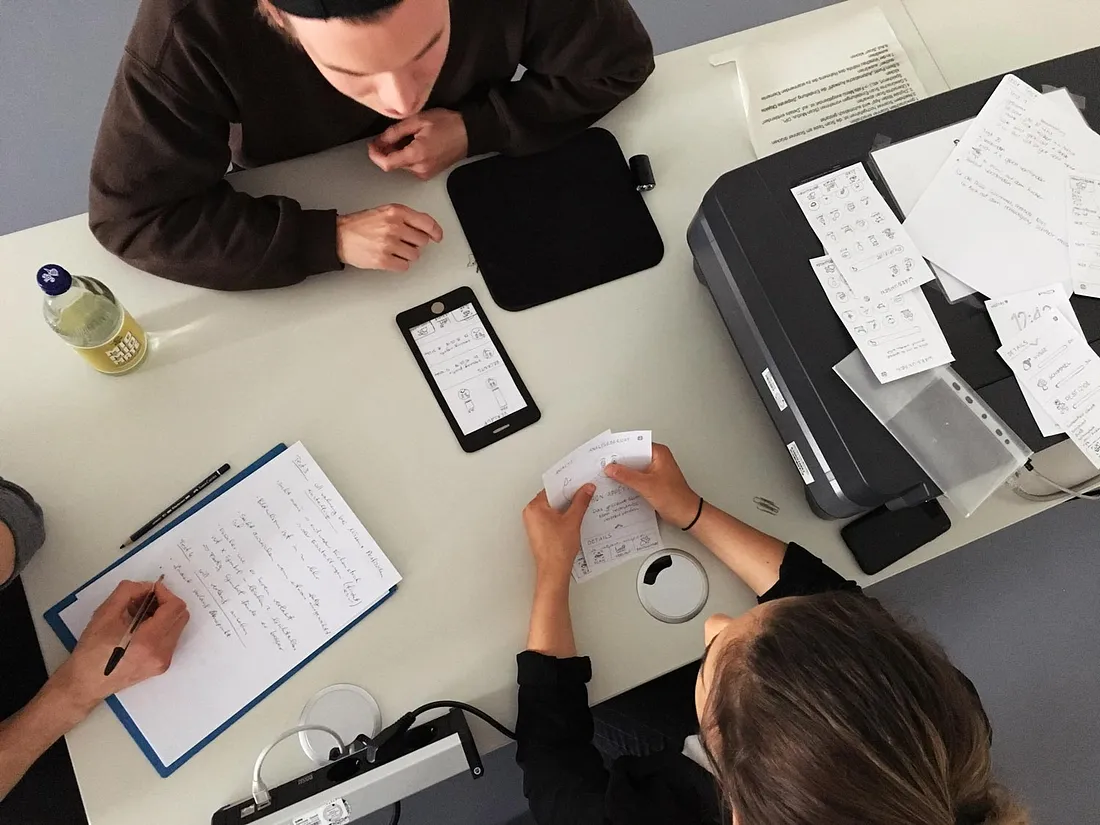
 Der Paper Prototyp in Aktion — erste Nutzertests
Der Paper Prototyp in Aktion — erste Nutzertests
Nachdem wir Lösungen für die aufgekommenen Probleme gefunden hatten, ging es weiter mit der nächsten Phase.
Das Interface wird digital
Für die Umsetzung der Papier Interfaces nutzen wir die Software Sketch, das Schweizer Taschenmesser eines jeden UI-Designers. Doch bevor es richtig los gehen durfte wurde der “Styleguide” definiert. Das hilft am Ende nicht nur allen, die weiterführend in dem Projekt arbeiten, sondern auch uns selbst. Man legt sich einmal auf bestimmte Farben und Schriften fest aus denen die einzelnen Interface Elemente zusammengebaut werden. So zieht sich am Ende eine visuelle Einheit durch die Applikation und das Design wirkt sehr aufgeräumt.
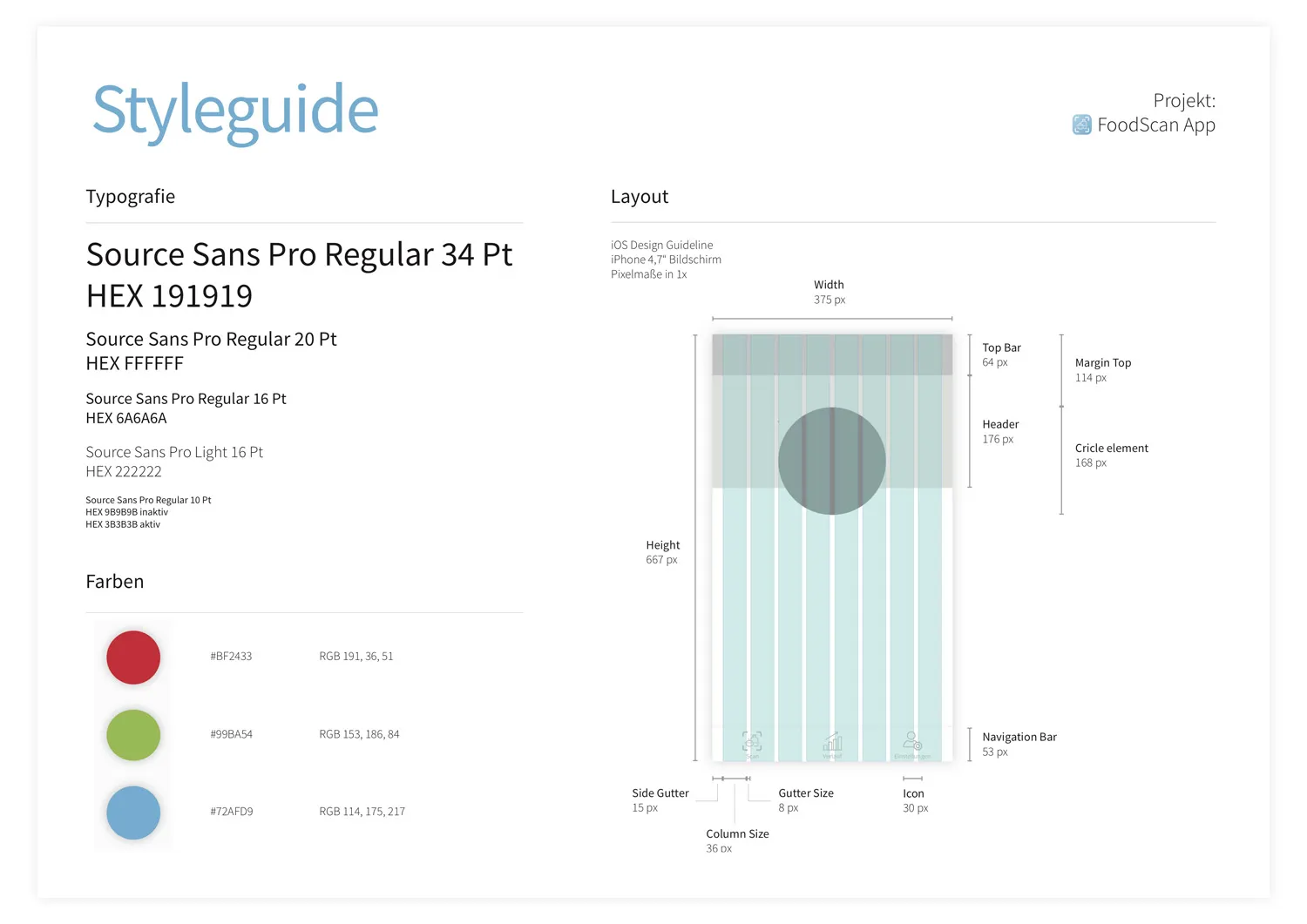
 Der Styleguide für die FoodScan App
Der Styleguide für die FoodScan App
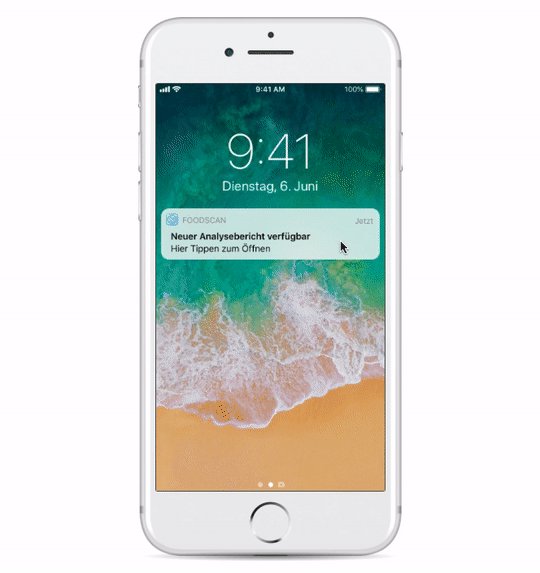
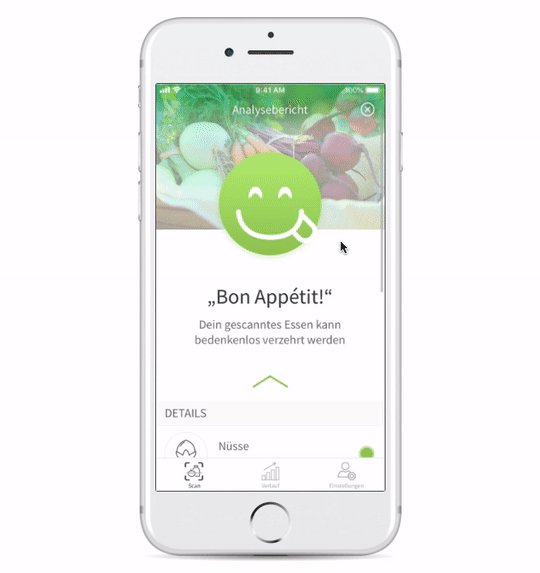
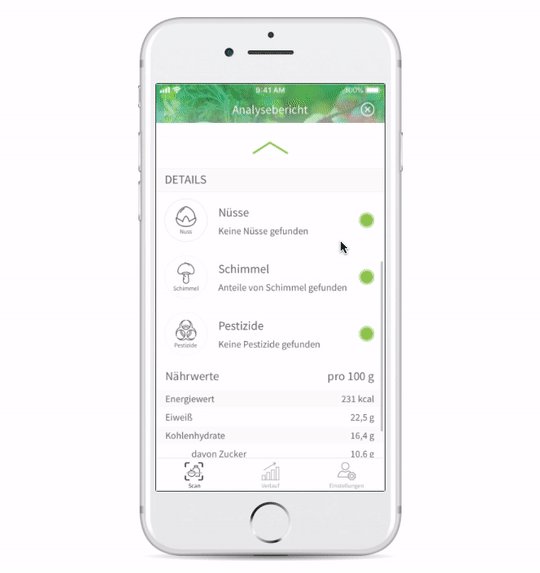
Online Prototyp
Als alle Zeichnungen auf Papier in digital nachgebaut waren, konnten wir dem ganzen mit Hilfe von Marvel — einem sehr simplen aber leistungsstarkem Prototyping-Tool Leben einhauchen. So verschafft sich ein sehr präziser Eindruck des Interfaces und dessen Funktionalität, noch bevor eine Zeile Code für die App geschrieben wird.
_small


Fazit
Alles in allem war es ein sehr spaßiges Projekt! Den kompletten Prozess eines digitalen Intefaces im Sinne von “Human Centered Design” oder “Iterative Design” zu erleben war sehr interessant. Vor allem festzustellen, je besser man sich in der ersten Phase (Recherche) anstellt, desto leichter hat man es später in der eigentlichen Umsetzung. Auch wenn man sich als Designer manchmal etwas fehl am Platz vorkommt, wenn man mit einem Klemmbrett durch die Gegend rennt und Leute nach ihren Essgewohnheiten befragt.
_small